
Este artigo, publicado originalmente em meu blog, faz parte da série sobre a migração progressiva de usuários de software proprietários para desenvolvimento web, para ferramentas livres, baseadas em ambiente linux.
A idéia da transição progressiva subentende o conhecimento passo-a-passo de novos recursos, com um mínimo de mudanças no início.
Neste artigo, irei mostrar como instalar, configurar e fazer alguns trabalhos no inkscape, utilizando uma versão para Windows. Na verdade, não existem grandes diferenças entre esta versão e a do Linux, o que facilita o processo de transição consideravelmente.
Siga estes passos afim de conhecer uma nova ferramenta, destinada ao desenho vetorial, sendo um equivalente, no mundo do software livre, aos programas Corel Draw, Illustrator e outros.
Instalando e conhecendo o Inkscape
1) Instalando o programa

Ícone do arquivo de instalação do inkscape para windows
Siga este link e instale a versão para Windows do Inkscape. A instalação é tranquila, sem maiores problemas, bastando seguir as opções da tela. Nada muito complicado. Lembre-se que não será necessário nenhum serial ou arquivo de crack! 😉
2)Conhecendo a Interface

Interface inicial do inkscape
Do you like Corel Draw?
Se sim, logo de cara vai se sentir familiarizado com a interface do programa, bastante parecida com a interface do Draw, inclusive no que diz respeito ao posicionamento das paletas, recursos e outros. Vejam, não estou dizendo que é igual, mas sim semelhante. Mais um ponto a favor para a migração progressiva e indolor.
3) Alguns Tutoriais de Inkscape:
Conheça mais sobre a ferramenta, suas utilizações e tutoriais nos seguintes links:
- Tutorial básico Inkscape (download)
- Primeiros passos com Inkscape
- Desenhando o logo do Ubuntu com Inkscape
Vetorizando com Inkscape
Acompanhe este tutorial passo-a-passo e aprenda, facilmente, a utilizar algumas das ferramentas do inkscape para vetorização.
Para iniciar, faça um cadastro no stock photos. Trata-se de um dos maiores bancos de imagens royalty-free da web, onde você encontra várias imagens legais para seus trabalhos.
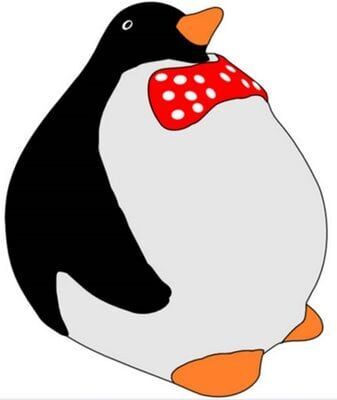
A imagem que utilizaremos neste tutorial está aqui.Em tempo: vetorização é um processo em que transformamos determinada imagem num desenho vetorial, podendo ser a réplica vetorial da imagem ou uma versão da mesma.
Neste artigo, nosso pinguim será vetorizado, com todos os passos descritos aqui.
1) Iniciando o trabalho
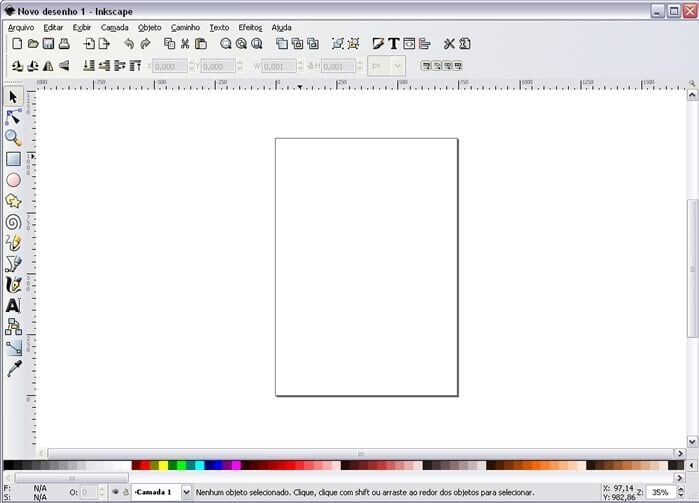
Abra o inkscape. Observe que um documento novo é criado automaticamente.
 Um novo documento, criado na abertura do software
Um novo documento, criado na abertura do software
2) Salvando seu trabalho
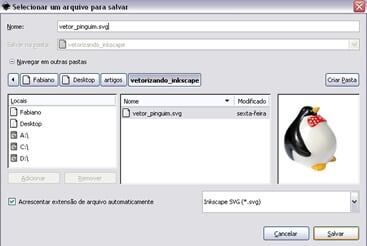
Clique em arquivo/salvar como.
Salve seu arquivo com o nome de sua preferência. Para ir salvando as modificações após ter salvo pela primeira vez, utilize o atalho ctrl+s.

Janela para salvar o documento
3) Trabalhando com camadas
Como qualquer ferramenta de edição gráfica que se preze, o inkscape também dá suporte ao trabalho com camadas. Por meio delas, é possível organizar o trabalho de maneira profissional, clara e bem definida.
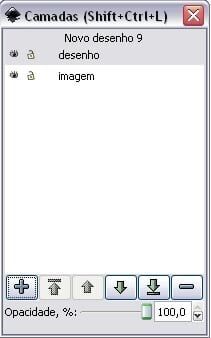
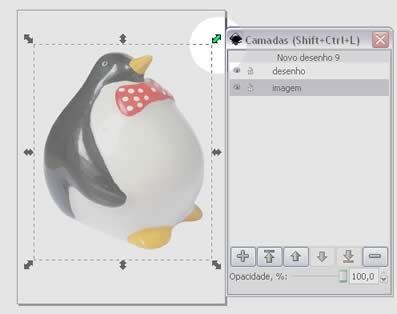
Acesse o menu flutuante camadas: camadas/camadas. Você também pode utilizar o atalho shift+ctrl+l.Dê um clique duplo na camada 1 e a renomeie como imagem. Clique no botão com sinal de adição (+) na parte inferior da paleta flutuante camadas para criar uma nova camada, que deve ser denominada como desenho. Observe os pequenos ícones à frente de cada uma das camadas: o olho controla a visibilidade, o cadeado controla a editabilidade (se estará editável ou não). Na parte inferior, temos as setas, que permitem alterar a ordem das camadas, para cima ou para baixo, conforme a necessidade.
O menu deslizante opacidade controla a transparência das camadas. No valor 100%, estará totalmente visível. Já no valor 0%, estará totalmente invisível. Efeitos do tipo lentes podem, também, ser conseguidos assim.

Menu flutuante camadas
4) Importando a imagem
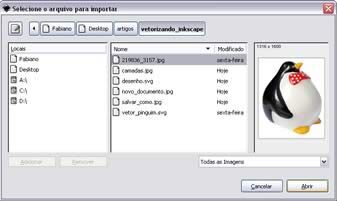
Após ter feito o download da imagem do pinguim (conforme indicado na início do artigo), selecione, com um clique, a camada imagem, no menu flutuante camadas. Clique em arquivo/importar ou utilize o atalho ctrl+i. Selecione a imagem e clique em abrir.

Janela importar
Com a tecla ctrl pressionada, clique em qualquer uma das quatro setas de redimensionamento (presentes nos quatro cantos da imagem), segure e arraste para baixo, adequando o tamanho da imagem ao tamanho do documento. Note que isso deve ser feito utilizando-se a ferramenta de seleção (primeira ferramenta da caixa de ferramentas, com formato de seta preta), também utilizada para mover os objetos na área de trabalho do programa.

Redimensionando a imagem
Após isso, clique no ícone do cadeado da camada imagem, para bloqueá-la. Clique na camada desenho, afim de selecioná-la para iniciarmos a vetorização propriamente dita. Utilize ctrl+s para salvar as últimas alterações do arquivo.
5) Vetorizando
 Ícone da ferramenta bézier, para edição de nós
Ícone da ferramenta bézier, para edição de nós
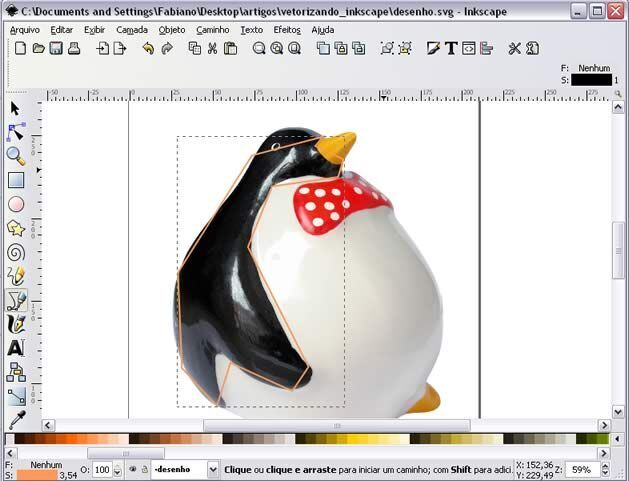
Utilizando a ferramenta bézier , na caixa de ferramentas, localizada na extrema esquerda da tela, crie um formato básico de retas e pontos, que serão arredondados posteriormente. Na imagem, a linha está mais grossa e colorida, afim de facilitar a visualização:
 A parte preta do pinguim começando a ser vetorizada
A parte preta do pinguim começando a ser vetorizada
6) Criando curvas
 Ferramenta para edição de nós
Ferramenta para edição de nós
Com a utilização da ferramenta de edição de nós, iremos criar as curvas. Clique no meio dos seguimentos retos, segure e arraste. Assim, você terá criado as curvas, relacionadas com suas retas específicas.
 Ferramenta zoom
Ferramenta zoom
Porém, utilizando a ferramenta zoom, veja se é necessário criar novos nós, afim de posicioná-los em pontos estratégicos para a criação das curvas. Para criar novos nós, dê um clique duplo no local do seguimento aonde o mesmo será criado.Observe que ao fazer isso, o inkscape mostra as alças de controle, que devem ser utilizadas para ajustar as curvas dos seguimentos, bastando clicar nas mesmas, segurar e arrastar para a posição desejada.
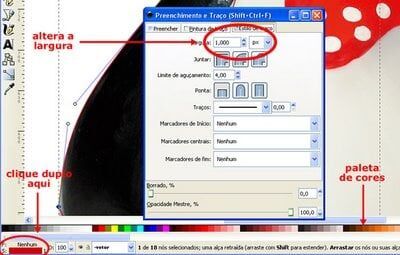
Analise todas as retas do seu desenho, inserindo e editando, com cuidado, todos os nós. Utilize a ferramenta zoom, para maior precisão da edição. Lembre-se: quanto mais cuidadoso você for, um melhor resultado final terá no seu trabalho.Para alterar a cor de sua linha, segure shift e clique na cor desejada na paleta de cores, localizada na parte inferior do inkscape. Para aumentar a espessura da linha, dê um clique duplo no local indicado pela imagem a seguir. Assim, você terá acesso ao menu suspenso preenchimento e traço, com diversas opções de ajustes. Veja:

Edição de linhas e paleta de cores
Um grande segredo em vetorização é, exatamente, saber separar cores como partes diferentes do desenho, ou seja, podemos trabalhar cada uma das partes do pinguim separadamente:
- Parte preta (a “casaca”);
- Parte branca (“peito” e “barriga”);
- “Bico”;
- “Gravata” (as bolinhas brancas serão feitas posteriormente, juntamente com o olho);
- “Pata”;
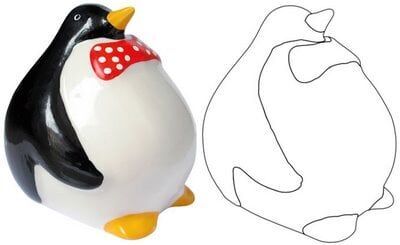
Note que, até este momento, estamos somente traçando os contornos. Os preenchimentos serão feitos na finalização da vetorização. A técnica para fazer todo estes objetos é a mesma ensinada para se fazer a “casaca”.
Para trocar a cor dos contornos, faça shift+clique na cor desejada na paleta de cores.Para alternar entre a visualização com e sem a imagem, clique no ícone do olho na frente da camada imagem. Compare e veja se o seu trabalho está satisfatório:

Traços básicos da vetorização
7) Inserindo formas básicas
Na caixa de ferramentas, selecione a ferramenta elipse, clicando na mesma.
 A ferramenta elipse
A ferramenta elipse
Faça os círculos correspondentes às bolinhas da gravata, bem como ao olho do pinguim. Para rotacionar, dê clique duplo e rotacione, da mesma forma que acontece no Corel Draw.
O resultado final deve ser este:

Resultado após a inserção das bolinhas (elipses)
8) Preenchendo os objetos
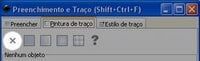
Para preencher os objetos, os passos são extremamente simples. Basta ir selecionando os objetos desenhados e clicar na cor correspondente. Para tirar uma cor de contorno, por exemplo, basta acessar a paleta de preenchimento e traço (shift+ctrl+f), clicar na aba pintura de traço e clicar no ícone da transparência. Esta paleta já foi mostrada no tópico “6” desse tutorial.

Menu preenchimento e traço
No final, sua vetorização deve ter a seguinte aparência:

Vetorização finalizada
Com isso, finalizamos nossa vetorização.
Óbviamente, trata-se de uma vetorização bastante básica, com fins didáditos, para auxiliar aqueles que nunca tiveram contato com o programa.
Espero que o artigo tenha ajudado a todos e fico a disposição para comentários, dúvidas e esclarecimentos. Boa sorte!