Um dos maiores problemas que freelancers encontram é em relação ao controle de horários de trabalho. A grande maioria acaba mantendo anotado em um caderno ou em um arquivo de planilha o cliente, o serviço e o tempo trabalhado. Porém, logo logo o freelancer encontra-se em meio a cálculos e procuras por horas não-contabilizadas. Não mais!
A Apprise inventou a ferramenta ideal para todos nós designers e webdesigners freelancers. O Toggl é uma ferramenta online que permite que você marque os horários em que você trabalha para determinado cliente em determinado serviço.
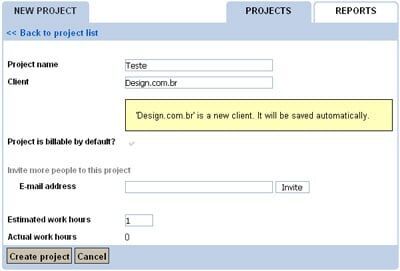
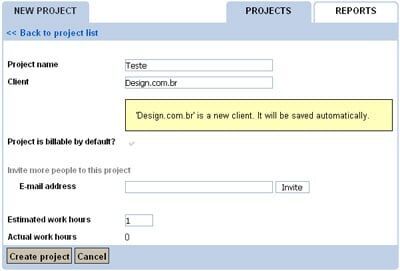
O funcionamento dele é extremamente simples, até para quem não entende inglês: você faz um registro rápido (coisa de 20 segundos, se você digitar rapidamente) e é redirecionado ao seu painel simplérrimo. Agora é só clicar em “New Project“, digitar um nome para o projeto em “Project Name” (por exemplo, “desenvolvimento de site”), digitar o nome do cliente em “Client“, marcar ou desmarcar a opção “projeto com fins lucrativos?” (“Project is billable by default?“) e se você quiser ainda pode chamar mais pessoas para participar do trabalho, se for um trabalho que vá requerer mais do que somente você. Ainda é possível preencher com uma estimativa de horas de trabalho (“Estimated work hours“) para ver se no final você acerta. Agora, é só clicar no “Create project” e pronto!

Criando um novo projeto no Toggl.com – fácil e rápido.
Quando você começa a fazer um dos serviços criados, é só clicar no botão “Start” do lado do nome do cliente e esquecer do Toggl. Quando você terminou, é só clicar no botão vermelho da caixa que agora está do lado esquerdo do seu navegador. É possível adicionar uma descrição (por exemplo, do que foi feito durante aquelas horas de trabalho), continuar contando (clicando novamente no botão) ou marcar a tarefa como concluída, clicando no link “Task completed” após parar a contagem de tempo.
Para conferir o total de horas trabalhadas, é só clicar na aba “Reports” (ao lado do “Projects“).
O Toggl também oferece para download o Toggl Desktop, uma pequena e leve ferramenta que permite que você tenhas as funcionalidades do site no seu desktop; extremamente útil para quem não quer ter que abrir o site o tempo todo.
De positivo, esta ferramenta têm muita coisa: Agora posso jogar minhas planilhas fora e não ter mais que me preocupar em calcular quantas horas eu trabalhei para determinado cliente. Uma ferramenta leve e fácil de usar, sem opções fúteis. E caso você acabe trabalhando fora de casa, a ferramenta salva todas as informações permitindo que você acesse sua conta de qualquer computador com uma conexão á internet. Além disto tudo, a ferramenta é 100% gratuita e o site é limpo e sem propagandas. Mas se você quiser colaborar com os criadores desta maravilha, é possível obter uma “assinatura premium” por 19 dólares americanos com direito a alguns pequenos extras a mais, ideal para quem for utilizar essa ferramenta bastante.
Infelizmente, nem tudo é as mil maravilhas com o Toggl. Como todo bom aplicativo Web 2.0, o Toggl está em fase beta mas parece bem estável e não apresentou nenhum bug enquanto testava ele. No entanto, o site é um pouco devagar ás vezes – em contrapeso, o software parece ser bem mais rápido. Uma das opções que senti falta foi a de calcular o total de horas por cliente, coisa que precisa ser feito manualmente caso você tenha criado muitos projetos para um mesmo cliente.
Mesmo com estes pontos negativos, o Toggl não deixa de ser uma excelente ferramenta não só para freelancers em design e webdesign, mas como para virtualmente qualquer outra profissão onde marcar o horário é essencial. Nota 9/10.
(Este é o primeiro artigo de Canha no design.com.br, então por favor: peguem leve nos comentários 😉 )